Quirks Mode とは
Quirks Mode
※ 画像はスライドのスクリーンショットです

事前課題で HTML のパースについての仕様を読んでいると、次のような文言が出てきました。
set the Document to quirks mode. https://html.spec.whatwg.org/multipage/parsing.html#the-initial-insertion-mode
ここででてきたquirks modeがなにか気になったので、調べた結果を発表します。

Quirks mode とは、「現在の標準仕様から外れた書き方も解釈してあげる」モードのことです。

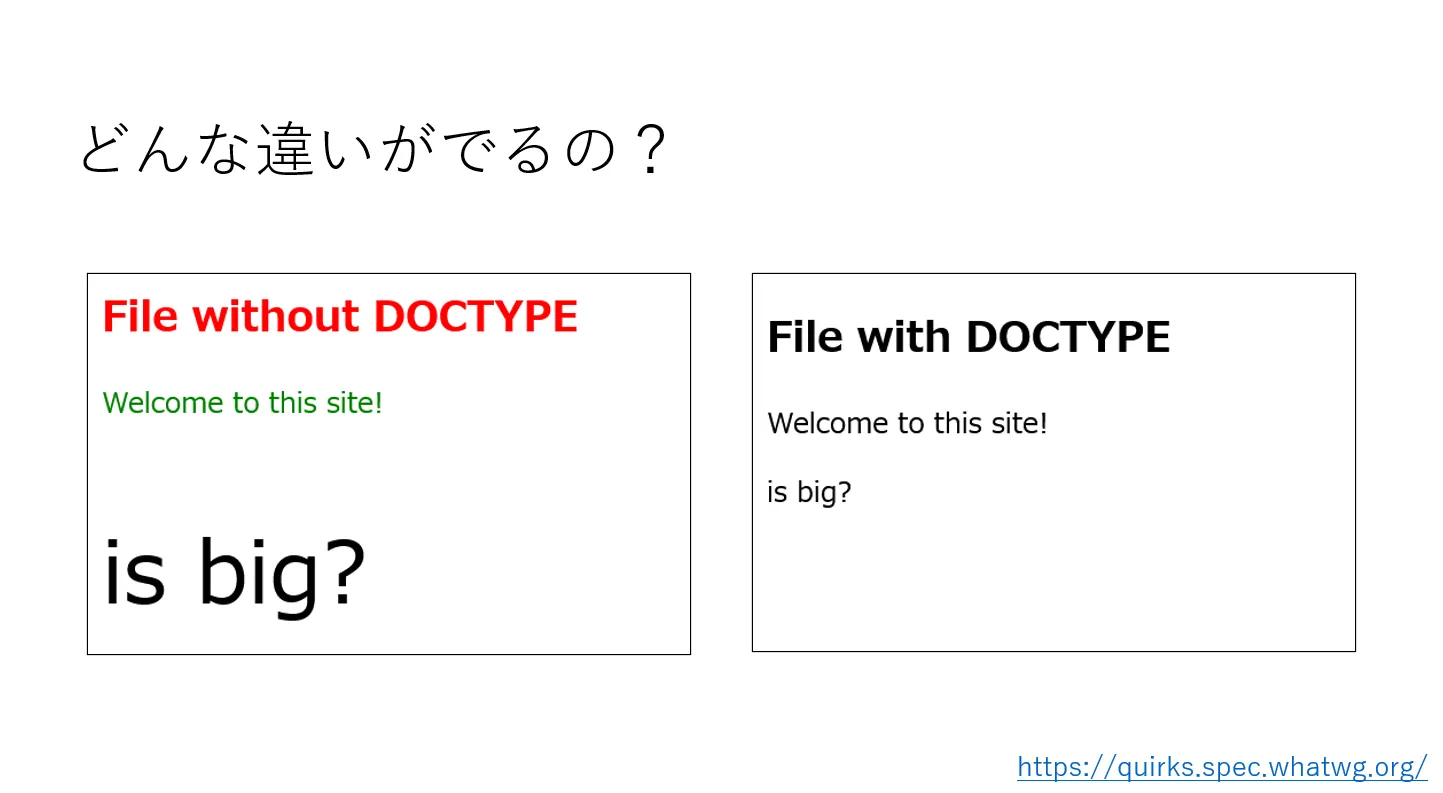
Quirks mode であるかどうかによって、同じ HTML でも画像のような違いがでます。左の画像が Quirks mode のとき、右の画像が Quriks mode ではないときです。 このサイトは、Quirks mode についてまとめられたページを参考に作成しました。 https://quirks.spec.whatwg.org/

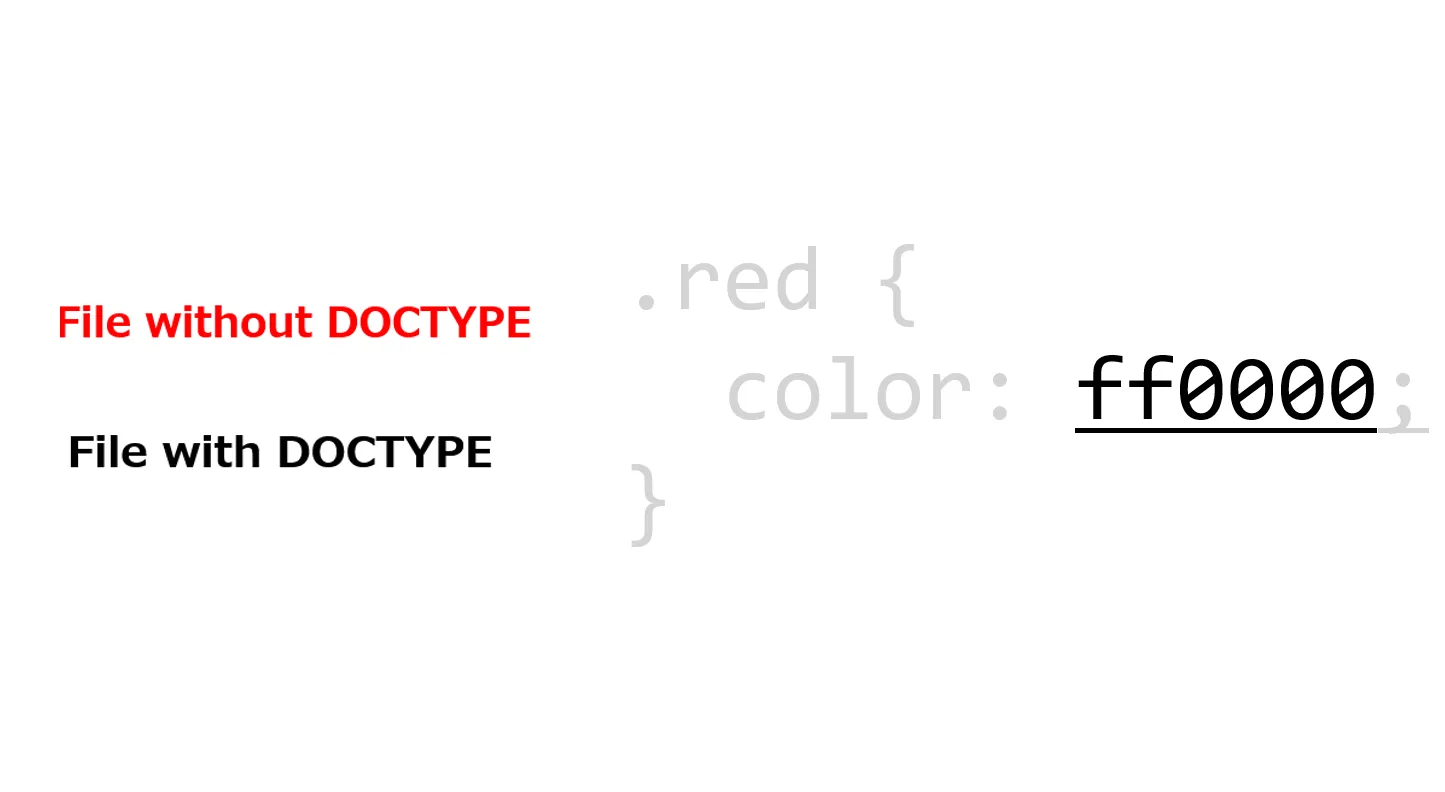
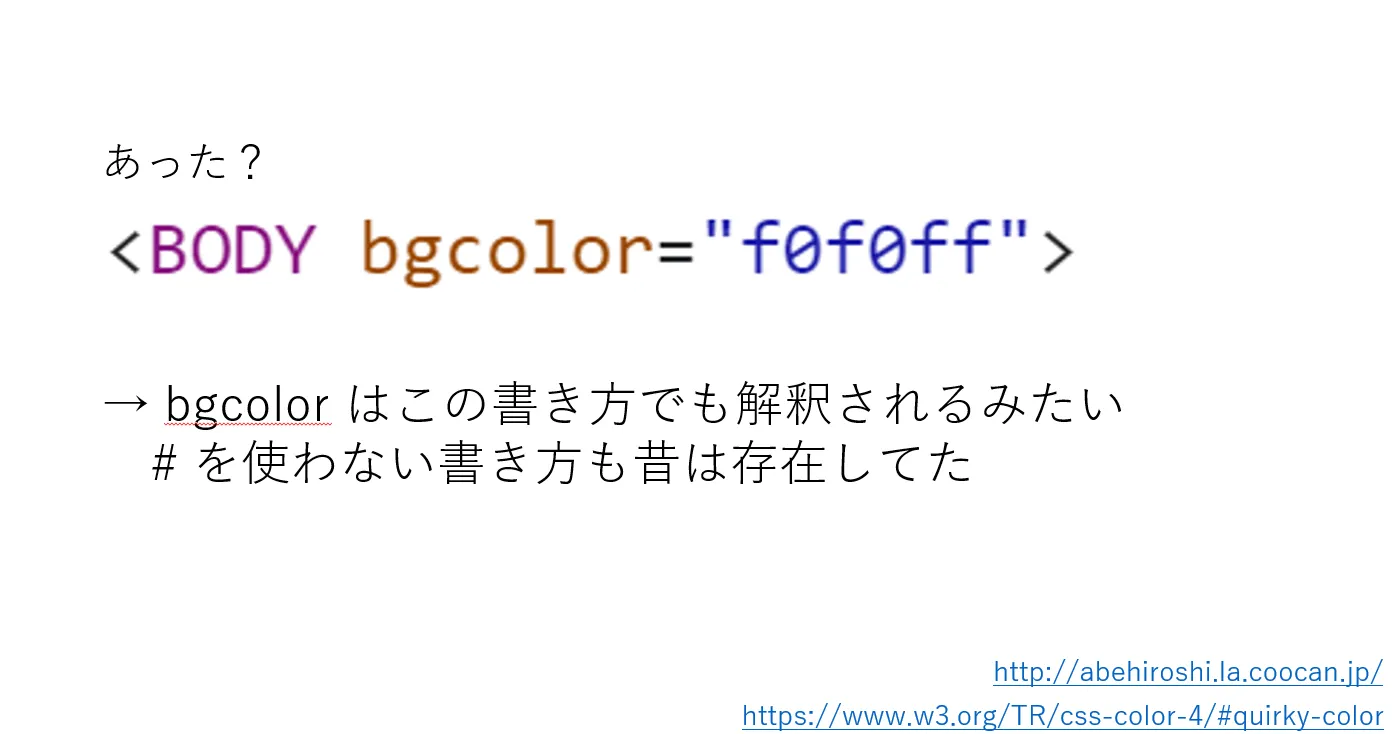
たとえば、色の指定方法です。16 進数で色を指定するときに、現在だと#を付けると思いますが、付けるかどうかが統一されていない時代もあったようです。 Quirks mode の場合は、#をつけなくても 16 進数のカラーコードだと解釈してくれます。

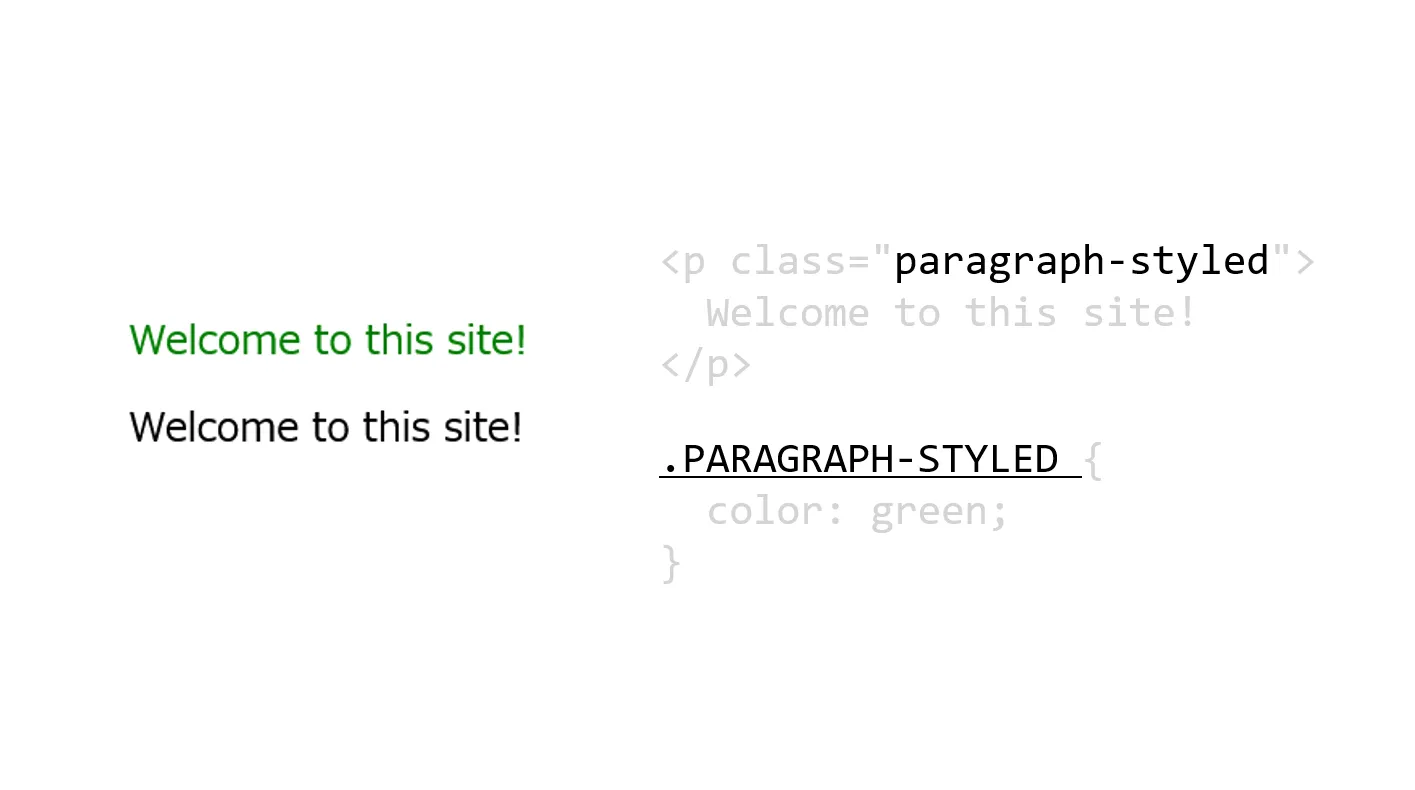
次はクラス指定です。Quirks mode では、大文字小文字を区別しません。

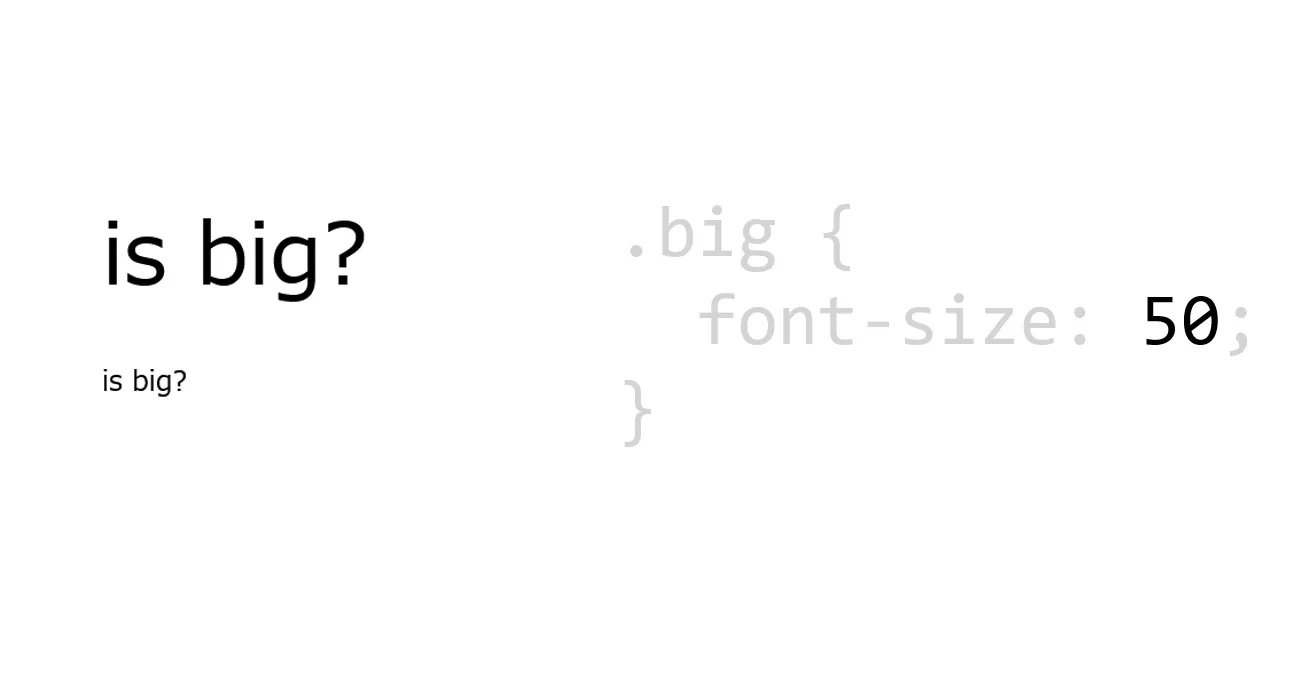
最後は単位指定です。Quirks mode では、単位をつけなくても解釈してくれます。

とはいえ、現代に残っているサイトで、そんな書き方をしているサイトなんてあるの?という疑問が出てきます。 そこで、古い HTML が残ってそうなサイトを眺めてみました。すると、#を使わないで色を指定している現役のサイトが存在していました。